HTML (HyperText Markup Language) is a markup language that tells web browsers how to structure the web pages you visit.
It can be as complicated or as simple as the web developer wants it to be. HTML consists of a series of elements, which
you use to enclose, wrap, or mark up different parts of content to make it appear or act in a certain way. The enclosing
tags can make content into a hyperlink to connect to another page, italicize words, and so on. For example, consider the
following line of text:
My cat is very grumpy
If we wanted the text to stand by itself, we could specify that it is a paragraph by enclosing it in a <p> element:
<p>My cat is very grumpy</p>
Anatomy of an HTML element
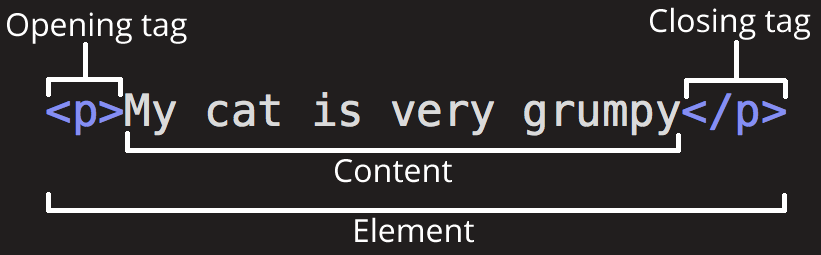
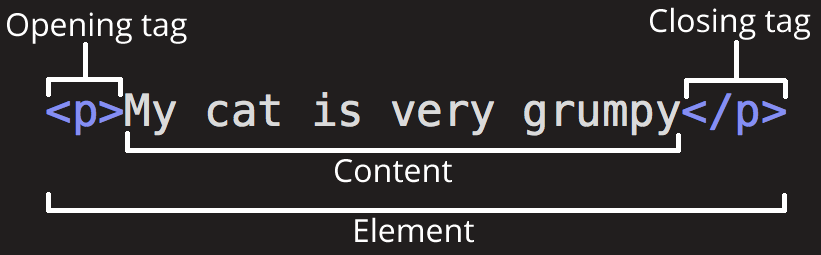
Let's further explore our paragraph element from the previous section:

The anatomy of our element is:
- The opening tag: This consists of the name of the element (in this example, p for paragraph), wrapped in opening and closing angle brackets. This opening tag marks where the element begins or starts to take effect. In this example, it precedes the start of the paragraph text.
- The content: This is the content of the element. In this example, it is the paragraph text.
- The closing tag: This is the same as the opening tag, except that it includes a forward slash before the element name. This marks where the element ends. Failing to include a closing tag is a common beginner error that can produce peculiar results.
The element is the opening tag, followed by content, followed by the closing tag.
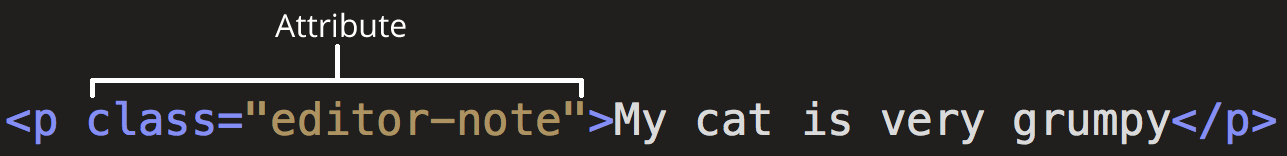
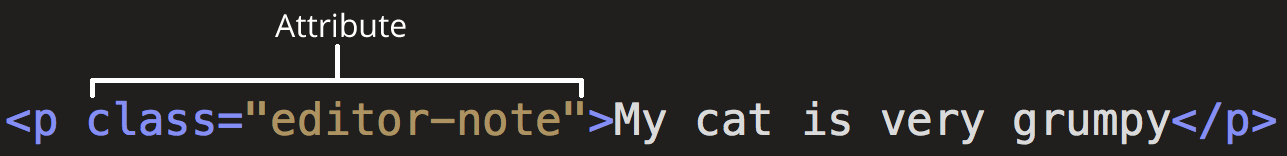
Elements can also have attributes. Attributes look like this:

Attributes contain extra information about the element that won't appear in the content. In this example, the class attribute is an identifying name used to target the element with style information.
An attribute should have:
- A space between it and the element name. (For an element with more than one attribute, the attributes should be separated by spaces too.)
- The attribute name, followed by an equal sign.
- An attribute value, wrapped with opening and closing quote marks.
You made it to the end of the article! We hope you enjoyed your tour of the basics of HTML.
At this point, you should understand what HTML looks like, and how it works at a basic level. You should also be able to write a few elements and attributes. The subsequent articles of this module go further on some of the topics introduced here, as well as presenting other concepts of the language.